Varje dag får jag frågor om hur jag gör dittan och dattan i designer och gimp, på bloggen, i skolan, på facebook. Tyvärr kan jag inte svara på allt. Här är en utav de mest efterfrågade inläggen, hur du gör en personlig meny. Alltså hur ni delar in era kategorier t.ex. som jag har, kameran, personligt och övrigt :)
1. Gå in i dina kodmallar
2.Leta upp kodraden som ser ut så här:
<div class="nav">
Det är nedanför denna kod som du ska skapa din meny nu.
3. Först ska du skapa en huvudrubrik, det gör du genom att lägga in följande kodrad:
<div class="navheader">Din rubrik</div><br />
(eftersom jag har kopieringförbud på bloggen så får ni kopiera såhär:
om ni har mac: cmd c
om du har en annan dator: ctrl c)
4. Byt ut Din rubrik mot namnet på den rubriken du vill använda. (T.ex om du vill göra en rubrik som heter personligt, skriver ni personligt där) Om du vill ha längre avstånd neråt sen, så lägger du till ytterligare<br />
Nu ska jag berätta hur du får fram direktlänkarna till ett inlägg, kategori eller månad i arkivet:
5. Klicka på den kategori du vill länka.
6. Sen så kopierar du adressen som står uppe i adressfältet.
7. Nu är det bara att lägga in länkarna i din meny, genom att kopiera och klistra in följande kod:
<a href="länkadressen">Den klickbara länken</a>
(ännu en gång. eftersom jag har kopieringförbud på bloggen så får ni kopiera såhär:
om ni har mac: cmd c
om du har en annan dator: ctrl c)
8. Där det står länkadressen lägger du in själva adressen du kopierat tidigare och där det står Den klickbara länken ska du ha själv länken som man ska klicka på.
Om du nu vill lägga in egna bilder där det står t.ex. personligt gör du såhär:
9. Ladda upp bilden du vill ha.
10. Gå in på dina kodmallar.
11. Leta upp denna raden.
T.ex <div class="navheader">Personligt</div><br />
12. Där det står personligt ska du klistra in den här koden istället:
<img src="adressen till din bild">
Så det ser ut såhär:
<div class="navheader"><img src="adressen till din bild"></div><br />
13. Klistra sedan in din bild där det står adressen till din bild.
14. KLAR! :D
Yes! Har tänkt på det länge och får städigt frågor från allt och alla om jag kan hjälpa en med design, gimp eller annat. Nej jag kommer inte göra designer/headers gratis och jag kommer inte hjälpa till med små saker på er blogg, tyvärr :( Jag kommer att komma med mer information om det här förmodligen imorgon. kram :D
Hej! Fick lite frågor om HUR man laddade ner sina ur coola typsnitt till gimp. Nu är det såhär att jag inte riktigt kommer ihåg hur man laddar ner till andra datorer förutom mac. Tyvär. Men för er som har mac, kolla om ni behöver hjälp.
1. Gå in på
dafont.com och hitta ett typsnitt du vill ladda ner. Tyvär så är nästan alla typsnitt på engelska så det finns oftast inte å,ä och ö med i texterna.
2. Längre åt höger så finns det en knapp där det står download. Klicka där!
3. Nu kommer ditt typsnitt sparas i dina hämtade filer. Leta upp det där och klicka på det =)
4. Antingen kommer det komma upp en mapp eller så kommer det komma upp såhär på direkten:
Men om det inte kom upp så på direkten kommer det förmodligen se ut såhär:
Om det kom upp på direkten klickar du bara på instralera typsnitt nere i högra hörnet. Om det kom upp en mapp med olika filer klickar du på typsnittet och sen kommer då den rutan komma upp. Klicka då instralera typsnitt :)
Så enkelt är det! Frågor? :D
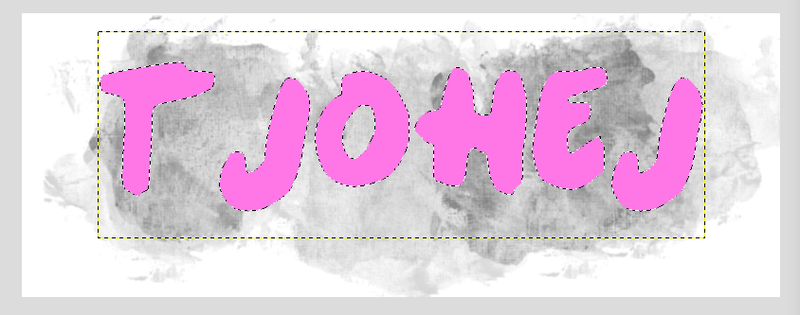
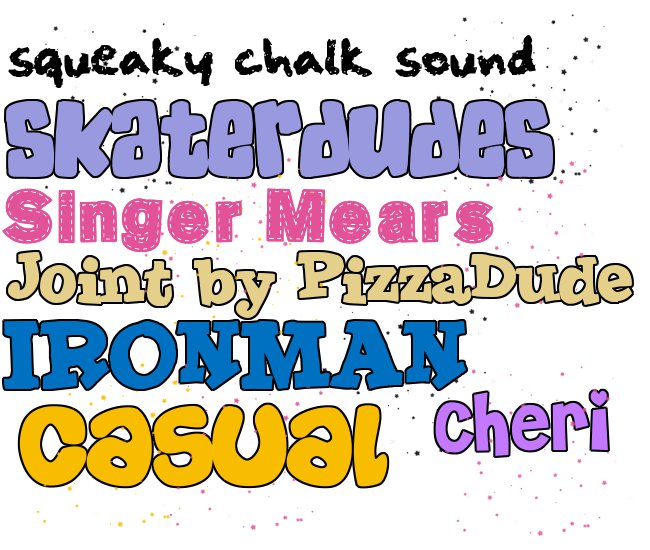
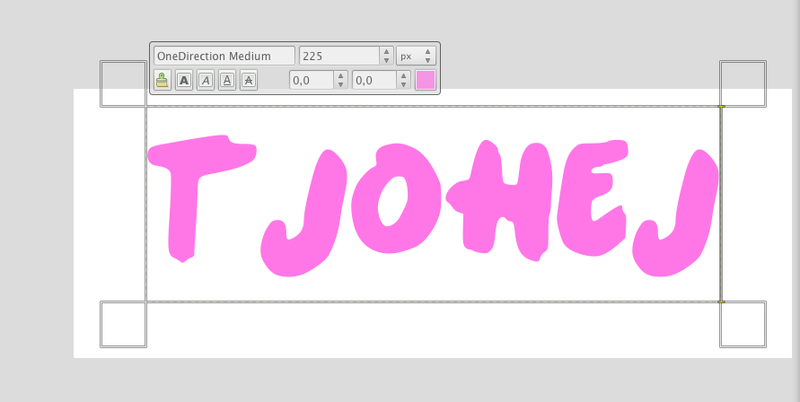
Vet att några av er vill att jag ska berätta hur jag fixar t.ex. en sån här bild:
Här har ni svaret!
1. Börja med att öppna gimp. (Jag använder gimp 2.8)

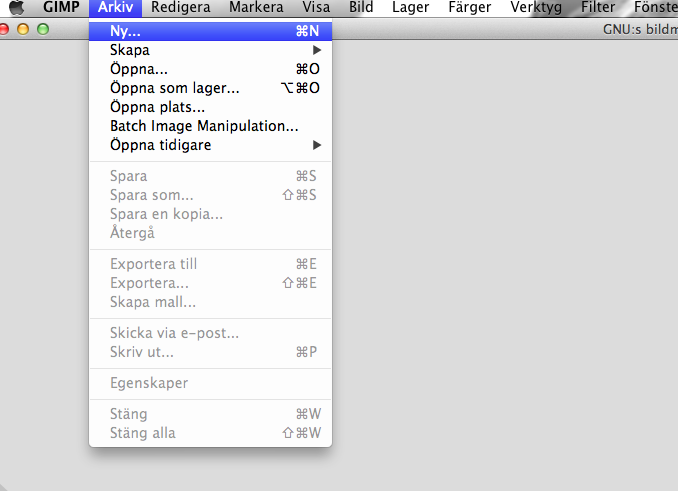
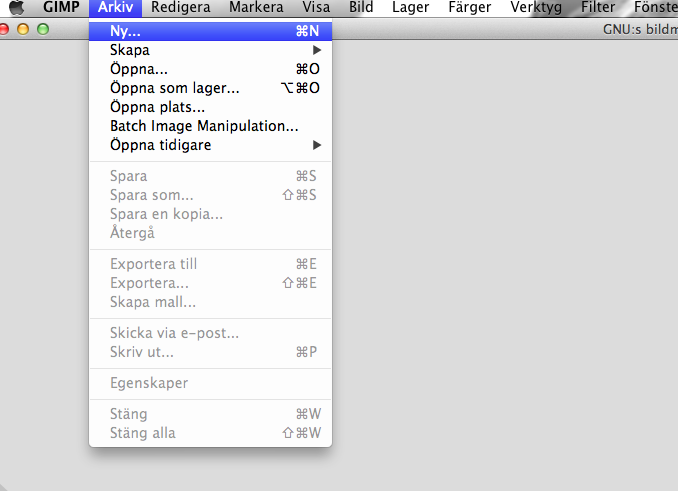
2. För att få ut ett "papper" att skriva på går man in på "Arkiv,Ny.."

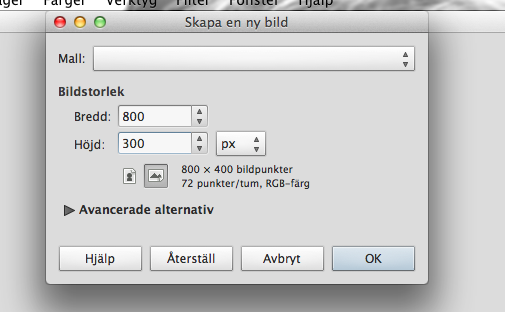
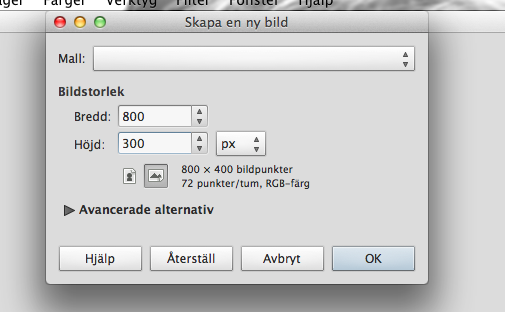
3. Om du klckar på det kommer det komma upp en sån här ruta. Ändra pixlarna till den storlek du vill ha. Jag brukar ta 800 bredd och 300 höjd för det mesta.

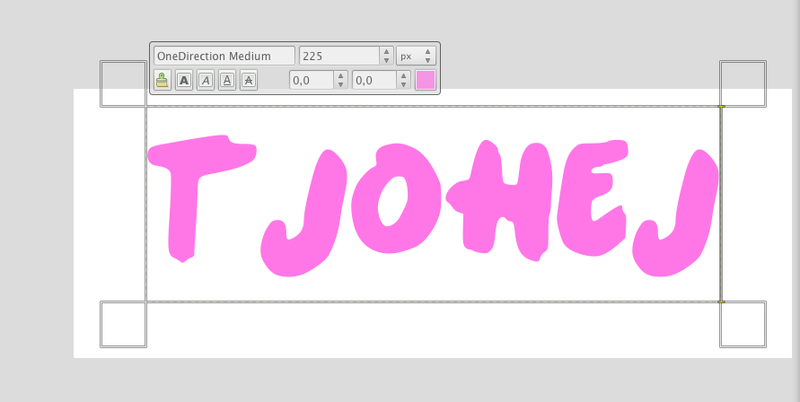
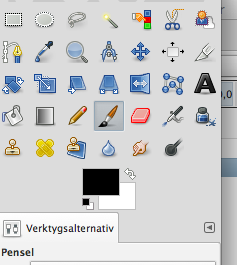
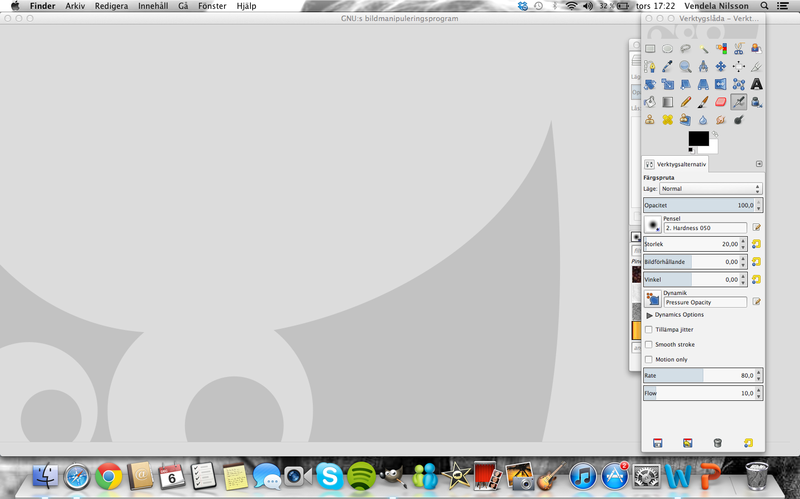
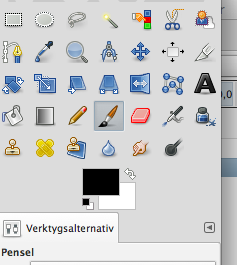
4. Klicka nu på a:et som befinner sig i Verktygslådan. Om du inte har verktygslådan uppe klickar du på "Fönster, senast stängda dockningar" och sen kommer verktygslådan komma upp som förslag. Genom att klicka på a:et betyder det att du kan lägga till en text.

5. Dra nu med musen över ditt papper och skriv det du vill skriva.

6. Ändra sedan typsnitt,storlek och färg. Hitta fler coola texter på dafont.com

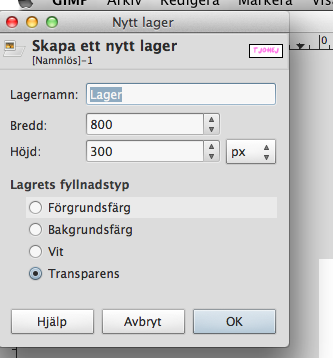
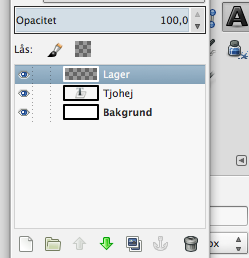
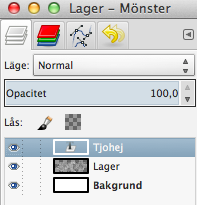
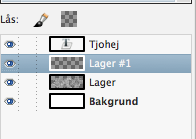
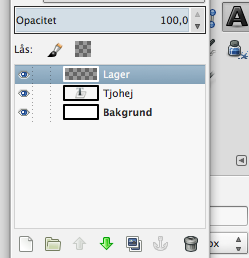
7. Nu ska du öppna ett nytt lager. Om du inte har lager-mönster rutan gör du som med verktygslådan. "Fönster, senast stängda dockningar" och så ska lager-mönster komma upp som förslag. När du ska göra ett nytt lager klickar du på det lilla pappret som är brevid den lilla mappen längre ner.

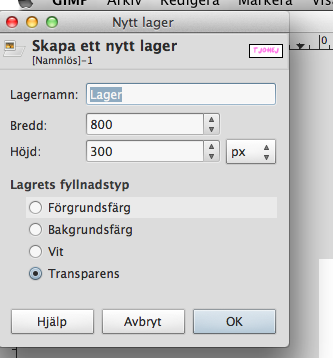
8. Då ska det komma upp en sån här ruta. Klicka bara då på OK.

9. Nu kommer ditt nya lager befinna sig i lager-möster rutan. Dra sedan ner ditt nya lager så att det hamnar under din text.


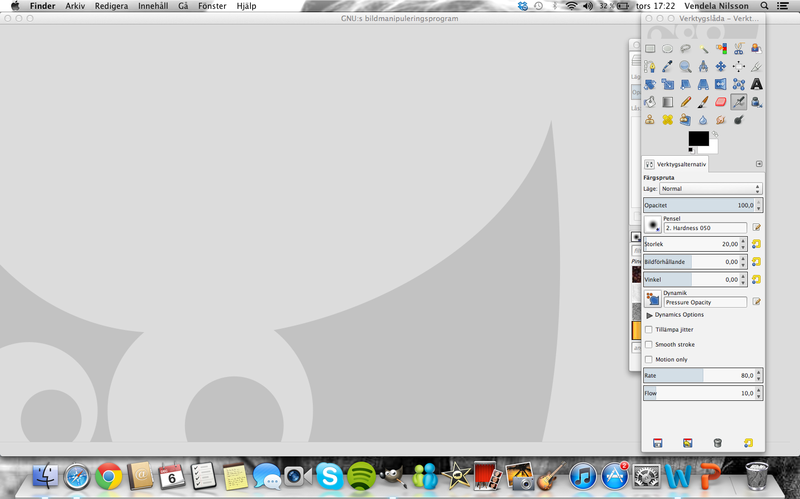
10. Gå sedan till verktygslådan igen och klicka på penslen.

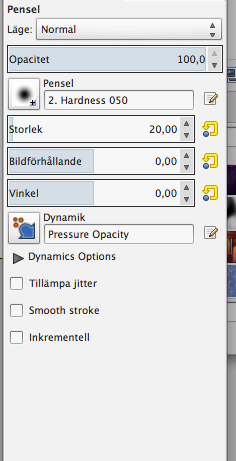
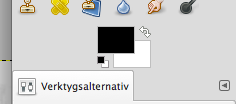
11. Under där kommer det komma upp den här rutan. Här ändrar du storlek, opacitet, vinkel, vilken pensel du vill ha osv.
Du kan ändra färg här:
12. Rita sen vart du vill att din ritning ska vara.
13. Vill du nu få en "ram" runt om du text gör du så här:
Högerklicka på din text.
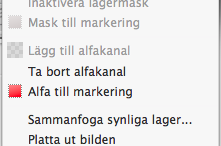
Då kommer en ruta komma upp, längre ner ser det ut såhär:
Klicka på alfta till markering.
14. Då kommer det att bli en liten ram runt om texten
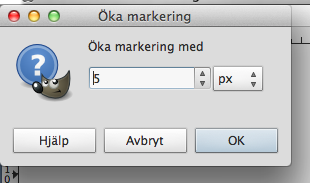
15. Klicka nu "Markera,förstora"
16. Ändra hur stor ram du vill ha runt din text här. När du klickat OK kommer du se att en tjockare ram rör sig runt din text.
17. Öppna ett nytt lager och dra sedan ner så att lager #1 är under din text. Dra sedan den vita färgen ut till bilden och släpp.
18. Då kommer det se ut såhär. Klicka sen "markera, inget"
19. KLART!
Sådär. Vad tyckte ni om inlägget? Satt och gjorde detta istället för att plugga. Är jag snäll eller? Undrar ni om något mer så kan jag göra ett till inlägg om det :)
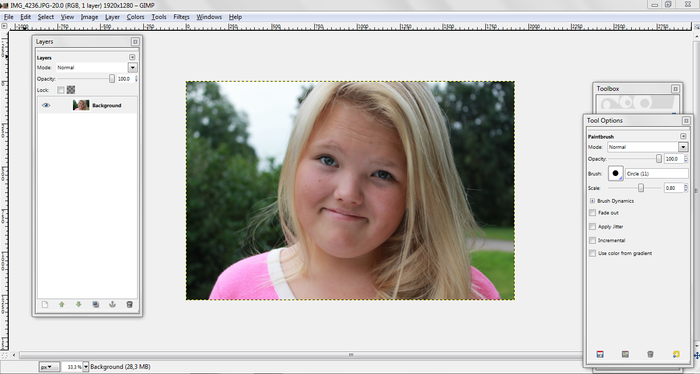
Woho! Tänkte visa er hur jag redigerar porträtt i gimp. Eftersom jag tror många kommer ha nytta utav det!
1.Börja med att lägga upp bilden du ska redigera.
2.Gå sedan in på, colours, auto, white balance. Då kommer det rättas till med ljuset, så ljuset blir bättre (offtast).
3.Gå in på colours, Brightness-Contrast. Ändra nu hur ljus bilden ska vara, och hur mycket kontrast den ska ha.. (Jag tog Brightness-30 & Contrast-26 på den här bilden).
4. Gå nu in på levels och ändra lite till på ljuset. (Jag tog 1,12)
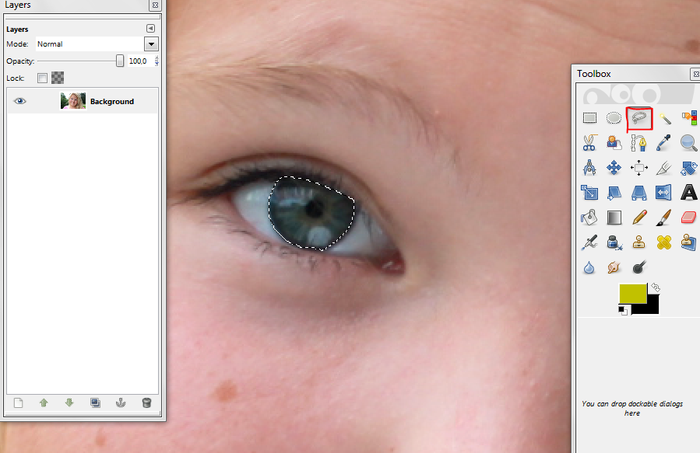
5.Zooma nu in ögonen. Klicka på verktyget som ser ut som en lasso (som finns i toolboxen) och klicka runt irisen. Sen går du till colours, curves och gör så att ögonen blir lite glasigare och ljusare. Gör sen samma med det andra ögat. (om ni inte vill att "ringen" runt irisen ska vara där går du in på Select, none)
6.Som ni kanske ser nu så är ögonen lite mer glasiga och ljusare.
7.Till sisst går du in på colours, curves. Och ändrar ännu en gång ljuset och kontrasten.
Är det något ni inte fattar? Kommentera så hjälper jag dig! :D
Här är några typsnitt som jag använder ofta/är mina favoriter!
Ni kan ladda ner typsnitten på dafont.com
Tjohejsan i svejsan!
Kollade igenom alla min kommentarer idag (har inte haft tid till det innan) och såg att det var många frågor om mina promarkers. Jag tänkte spela in en video där jag berättar vart jag köpt dom,hur mycket dom kostar,vilka promarkers jag har osv. Låter det bra?
Sen ska jag också visa hur jag gör håret på den lilla tjejen.
Strömma in med frågor för det är så kul att ni frågar! Hehohiha!